JSON概念及语法
JSON概念及语法
一、概念
JSON(JavaScript Object Notation): JavaScript对象表示法
Person p = new Person();
p.setName("张三");
p.setAge(23);
p.setGender("男");
var p = {"name":"张三","age":23,"gender":"男"};
json现在多用于存储和交换文本信息的语法
进行数据的传输
JSON 比 XML 更小、更快、更易解析。
二、语法
1.基本规则
数据在键/值对中:json数据是由键值对构成的
使用引号(单双都行)引起来,也可以不使用引号
值的取值类型:
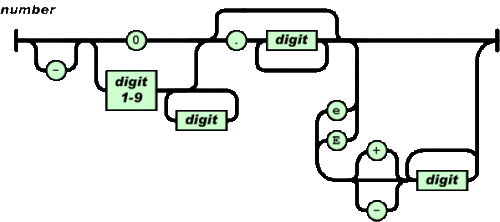
1.数字(整数或浮点数)
2.字符串(在双引号中)
3.逻辑值(true或false)
4.数组(在方括号中){"person":[{},{}]}
5.对象(在花括号中){"address":{"province":"陕西"...}}
6.null
数据由逗号分隔:多个键值对由逗号分隔
花括号保存对象:使用{}定义json格式
方括号保存数组:[]
2.获取数据
json对象.键名
json对象["键名"]
数组对象[索引]
参考代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>JSON语法</title><script>//1.定义基本格式var person = {"name":"张三", age:23, 'gender':true};// alert(person);//获取name值// var name = person.name;var name = person["name"];// alert(name);//2.嵌套格式{} -> []var persons = {"persons":[{"name":"张三", "age":23, "gender":true},{"name":"李四", "age":24, "gender":true},{"name":"王五", "age":22, "gender":false}]};// alert(persons)//获取王五var name1 = persons.persons[2].name;// alert(name1);//3.嵌套格式[] -> {}var ps = [{"name":"张三", "age":23, "gender":true},{"name":"李四", "age":24, "gender":true},{"name":"王五", "age":22, "gender":false}];// alert(ps);//获取李四alert(ps[1].name);</script></head><body></body></html>
json中的遍历
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>json数据语法-遍历</title><script>var person = {"name":"张三", age:23, 'gender':true};var ps = [{"name":"张三", "age":23, "gender":true},{"name":"李四", "age":24, "gender":true},{"name":"王五", "age":22, "gender":false}];//获取person对象中所有的键和值//for in 循环// for(var key in person){// //这样的方式获取不行。因为相当于 person."name"// //alert(key+":"+person.key);// alert(key+":"+person[key]);// }//获取ps中的所有值for(var i = 0; i < ps.length; i++){var p = ps[i];for(var key in p){alert(key + ":" + p[key]);}}</script></head><body></body></html>
如有错误或建议欢迎大家指出与评论哈,希望这篇博文能帮助到大家,大家也可以分享给需要的人。
如需转载,请注明出处。https://www.jianshu.com/p/84df7471f8c4